flat.World
flat.World
Role:
UX Designer
Duration:
April ‘23 - Jun ‘23
Background
Tools:
Figma, Adobe Suite
During the period of '20 - '21, I served as a design intern at flatWorld, a prominent Indian furniture and hard goods sourcing and design establishment. Tasked with assisting clients in sourcing and designing products aligned with their specific design visions, flatWorld boasts a proficient in-house design team and an extensive network of manufacturing partners. Notably, our clientele includes renowned names such as Restoration Hardware and Arhaus.
However, the disruptive effects of the global COVID-19 pandemic necessitated a strategic shift. The inability to ship products to the US prompted the firm to adapt swiftly. In response, the decision was made to venture into the realm of interior design, leveraging existing manufacturing partners to furnish high-quality furniture to new domestic clients. With this transition, I seamlessly transitioned to the dedicated team formed for this interior design initiative.
This role provided me with invaluable insights, offering a holistic perspective encompassing business requirements and roadmap planning. My contributions culminated in the creation of a client-centric app, purpose-built to serve as an integrated solution for the evolving interior design business.
Problem
Facing a challenge of immense product diversity, our client offerings lacked a centralized system, resulting in inefficiencies. Each client meeting demanded sifting through numerous products to curate a smaller presentation—a laborious task. This process constrained the scope of options we could present.
Further exacerbating the issue, clients often found no suitable selections, prompting exhaustive searches through our inventory. Tracking preferences, quantities, and locations posed additional difficulties.
In response, I conceptualized and designed flat.World—a comprehensive platform that aggregates our entire catalog. Empowering clients with streamlined item selection, the solution tackles pain points head-on. My collaboration with flatWorld's design team amplified this outcome, providing firsthand experience in stakeholder engagement.
Solution
I presented this concept to flatWorld's design team and embarked on crafting a feasible solution. To enrich my user insights, I initiated research by conducting interviews with a current employee and a former client. Drawing from these conversations, I developed a persona representing the employee and devised a user journey app for the client. By integrating these dual viewpoints, I shaped a more cohesive and holistic solution, effectively addressing the identified challenges.
Our previous approach involved crafting extensive PowerPoint presentations featuring products we believed clients might favor after initial discussions. Clients would then select items from these presentations. In cases where the choices fell short, we'd generate new presentations with alternative products. To illuminate this process, I've created a user journey map inspired by insights gleaned from an interview with a former client.
Pain points
Based on insights gathered from both the client and business perspectives, the following pain points were identified:
A. Lack of a centralized product database for seamless client browsing.
B. Challenges in maintaining and updating the client's selections.
C. Inefficient means for clients to track their chosen items.
D. Absence of a structured method to organize items within projects.
Information Architecture
The information architecture is encapsulated in a comprehensive flow diagram that delineates the core features, navigation, and holistic user journey of flat.World—a solution strategically engineered to address the aforementioned pain points. This diagram illustrates the journey of a client, commencing with seamless onboarding through a unique ID. Subsequently, clients can craft projects and define rooms within these projects. Furthermore, the diagram elucidates the user's interaction with product browsing, followed by the streamlined process of adding selected products to their project.
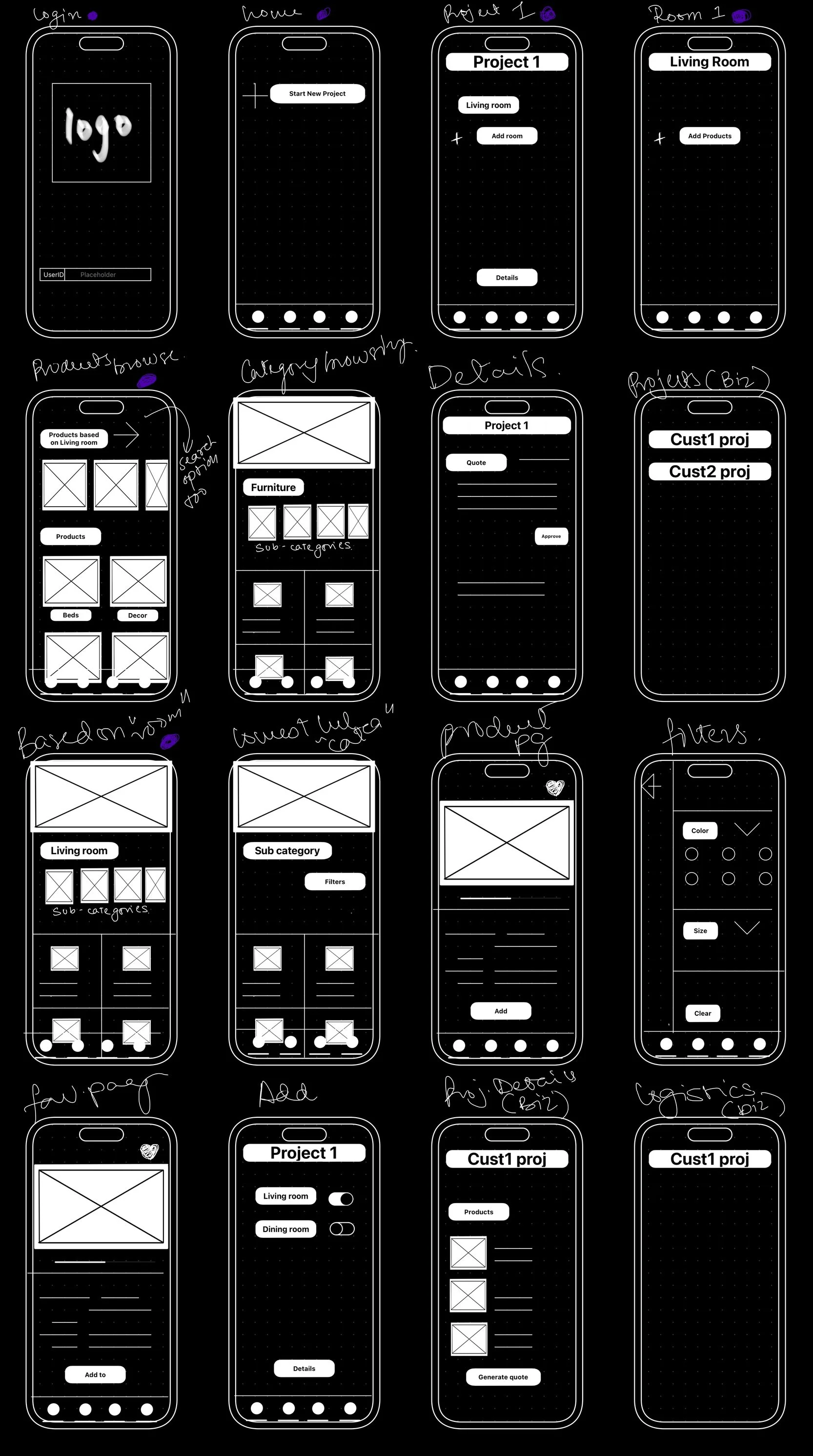
Wireframes
Prototypes
Throughout the prototyping phase, as I meticulously crafted mockups, I engaged in a dynamic collaboration with flat.World's design team. This iterative process was dedicated to refining and uncovering optimal design avenues. The culminating results—displayed here—are the officially approved final designs, bearing the seal of approval from the design team.
In shaping these designs, my focus extended beyond aesthetics. I dedicated extensive efforts to enhance my workflow efficiency and cultivate industry-standard proficiencies. The inclusion of components leveraging nested Auto-layout and the latest features within the recent Figma update underscore the precision and innovation infused into this project.
This user flow demonstrates seamless access to the 'Shop' feature, designed to guide clients to a dedicated page showcasing an extensive array of products categorized by various criteria and enriched with customizable filters.
This functionality empowers clients to effortlessly navigate to their projects and access individually defined rooms. Within each room, the option to seamlessly add products directly is presented. Notably, the system intelligently suggests items aligned with the room's name, further enhancing the user experience.
While the previous flow is one method to add items to projects or rooms, this alternative flow illustrates a client's freedom to explore the 'Shop' section independently. From here, clients can directly integrate any chosen item into any of their established projects, offering a versatile approach to enhancing their spaces.
Highlighting the 'Favorites' functionality, this flow illustrates how clients can curate a personalized collection by adding products of interest as favorites during their browsing experience. Subsequently, clients can seamlessly access their 'Favorites' page to selectively integrate items into their projects, providing a convenient solution, particularly for managing multiple projects.
Here I used Figma’s latest variables feature to implement multiple different finishes for a product. Clicking on the image of the finish changes the name text and the image of the product to the corresponding finish.
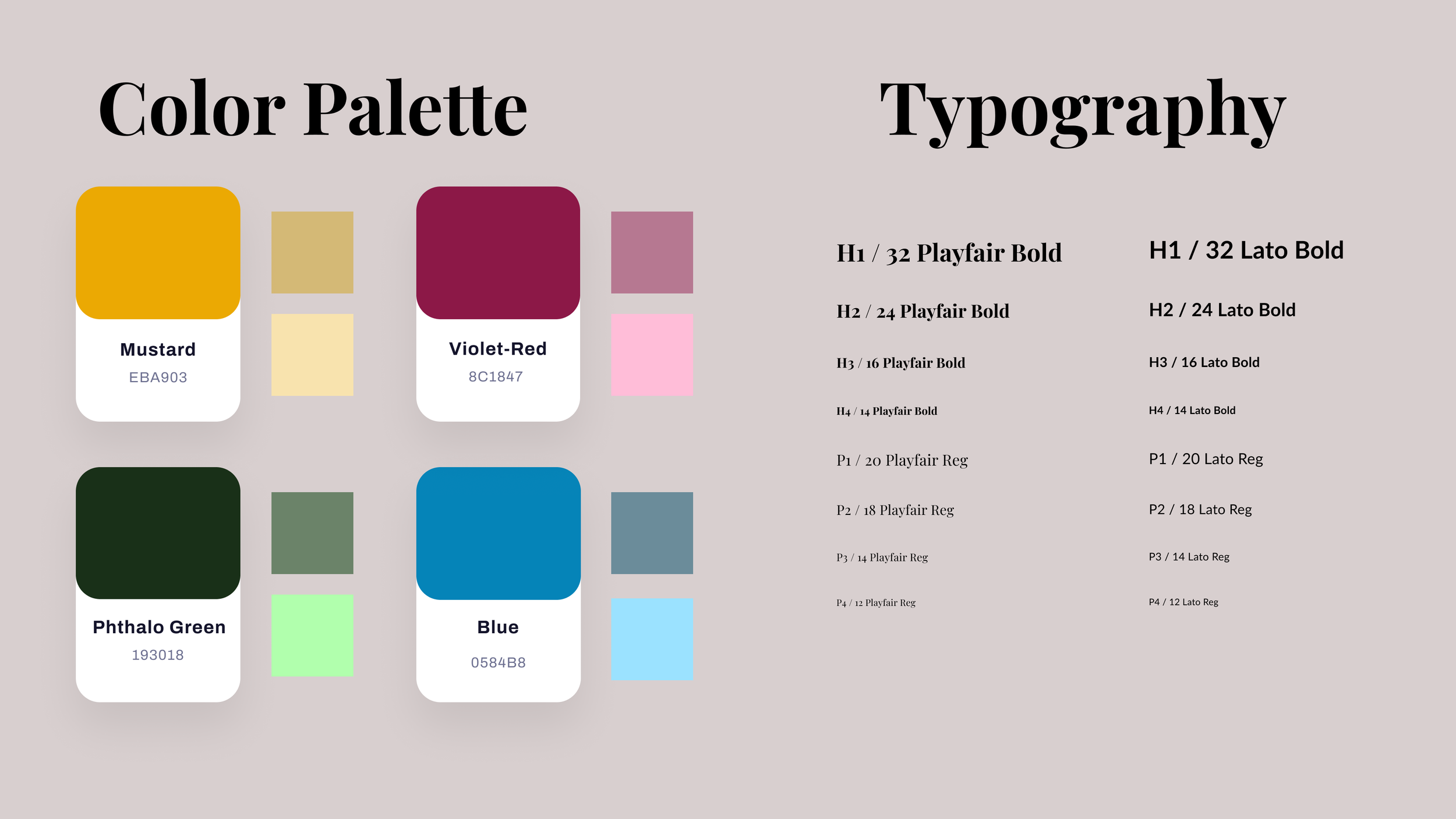
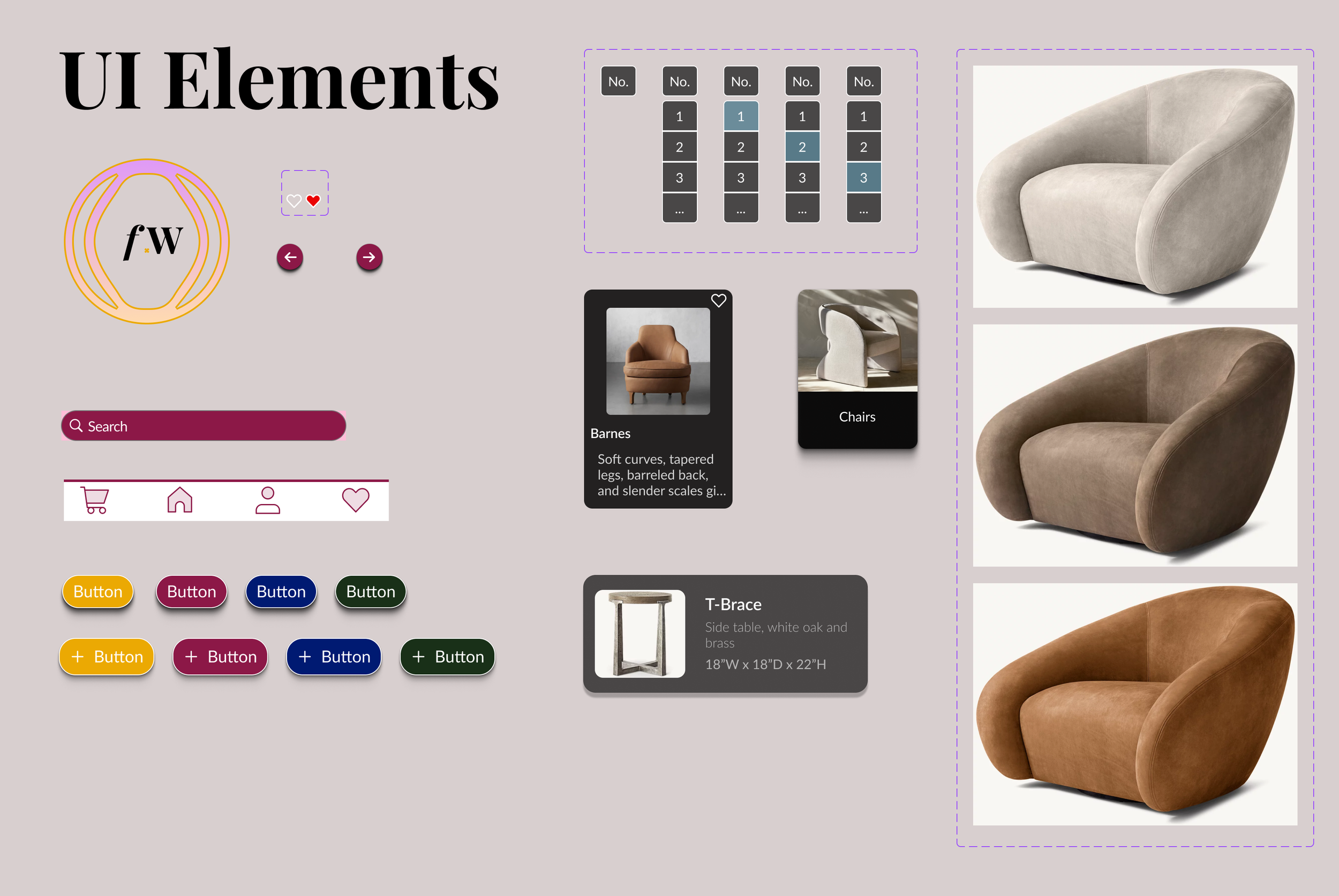
Design System
I established the application's visual identity and encompassed an exploration of color palettes, typography, and visual components. Despite the nature of this being a case study, my commitment to seamless collaboration with the firm remained paramount, ensuring their endorsement of the UI. Working in tandem, I meticulously presented and reviewed every phase of the design process, adhering to a design system sanctioned by the firm.
The harmonious juxtaposition of serif and sans-serif typography facilitated intuitive hierarchy distinction. My approach extended to the creation of diverse components, each with variations, elevating my workflow's efficiency. This cohesive collaboration not only bolstered design iterations but also exponentially expanded the potential for refining my mockups.
Reflection
This project marked a departure from my previous experiences, enabling me to draw upon past real-world encounters and craft solutions that directly addressed encountered challenges. Given this foundation, defining the problem for this case study felt more intuitive. To ensure an unbiased perspective, I actively engaged others who contributed to the original project, safeguarding the integrity of my analysis. Collaborating directly with stakeholders was profoundly rewarding, furnishing a firsthand glimpse into future interactions with real-world stakeholders.
Close collaboration with the design team provided invaluable insight into potential dynamics with other design teams. This collaborative synergy facilitated the honing of critique and brainstorming skills, driving us towards a refined design solution. While design aesthetics presented some limitations due to collaboration, this experience underscored the importance of harmonizing UI with stakeholder needs—a skill set pivotal for future engagements.
The logical evolution entails the design of a business-oriented app, aimed at enhancing the interior design team's project and product management. This envisioned app would seamlessly integrate logistics tracking, ensuring streamlined project updates. Additionally, the interior design project's comprehensive scope could be further addressed, allowing clients to engage with aspects like flooring, walls, and plumbing. I extend my heartfelt gratitude to flatWorld's design team for their invaluable contributions, shaping this project into a valuable learning experience.